Do you want to connect your WooCommerce store with Droplo? You’re in the right place 
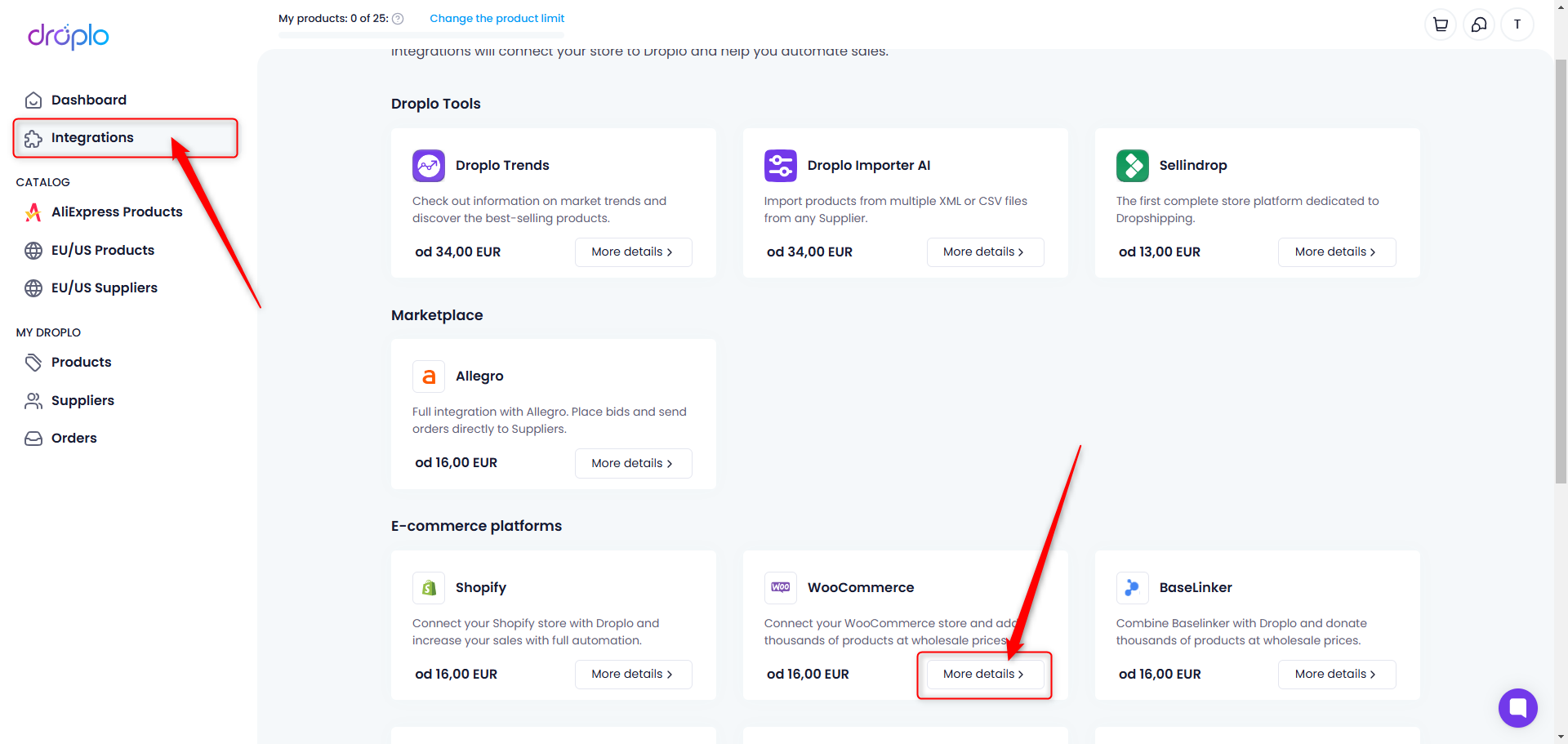
Go to the Integrations tab and click on the WooCommerce field.

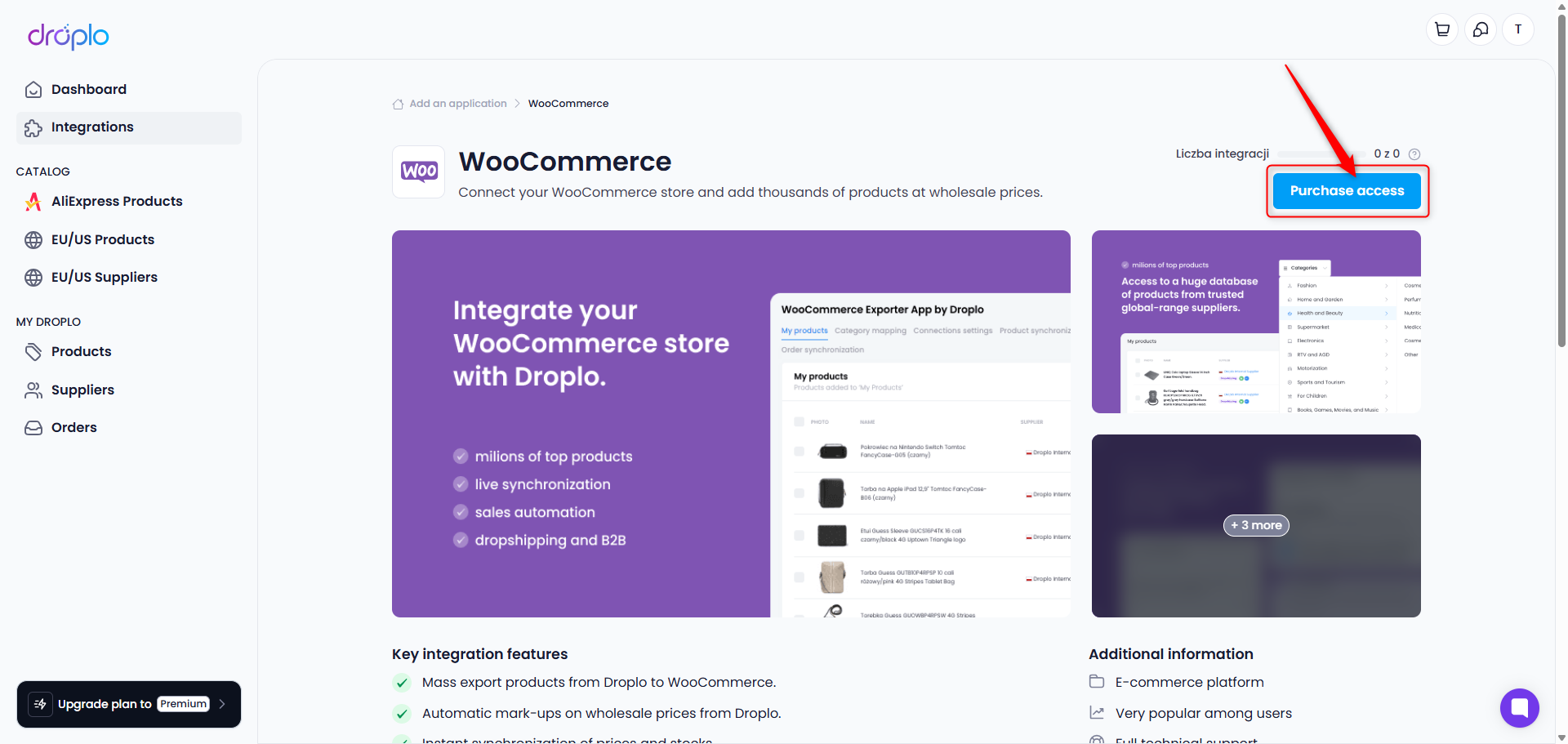
A description of the integration will open. If you want to activate access right away, use the Purchase access button.

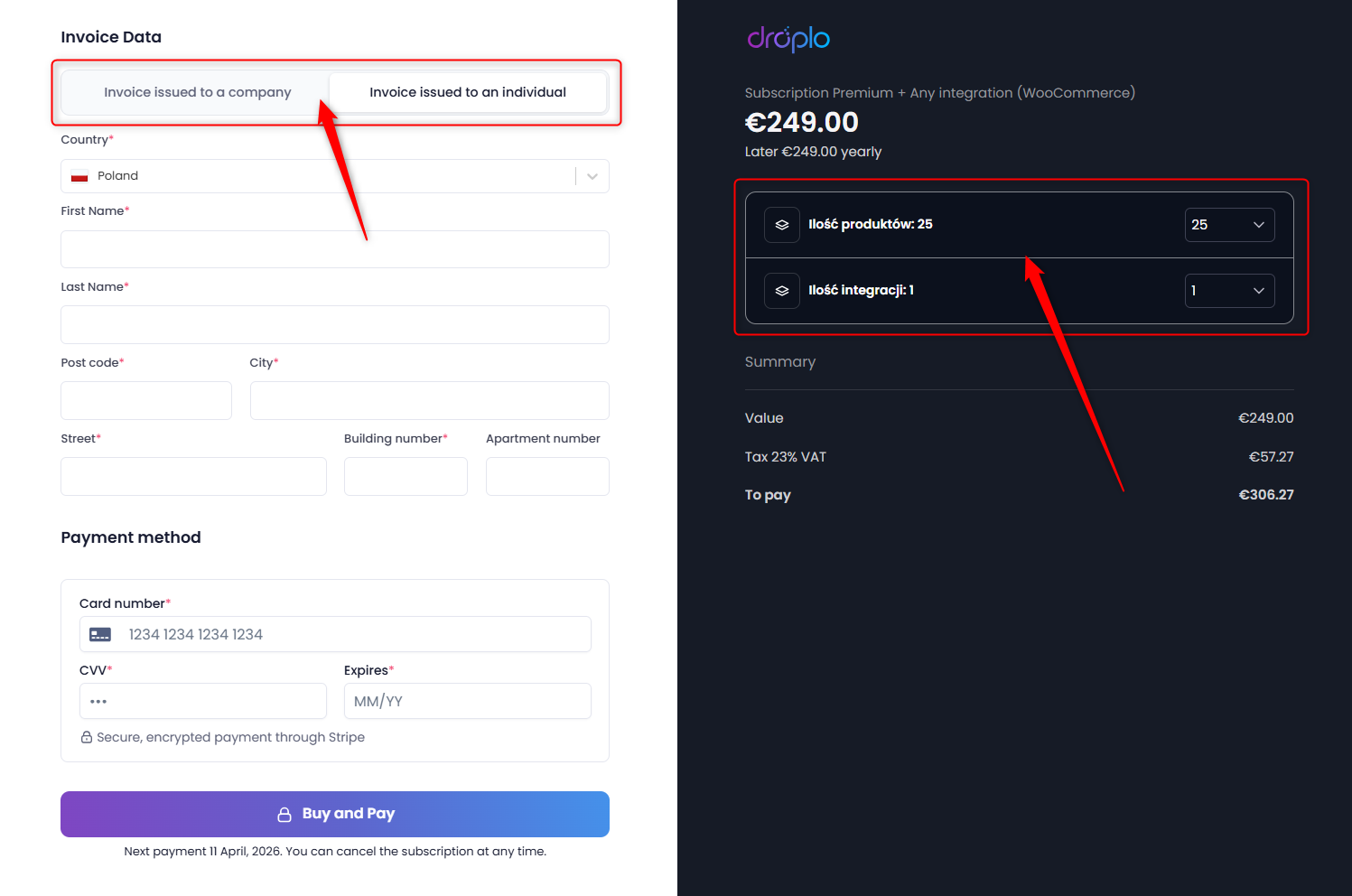
Selecting the Purchase access option will take you to the Premium plan activation tab.
Select how many products you want to list through Droplo on Allegro. By default, the integration allows you to list 25 products (free limit).
Once the first payment is accepted, the integration will be fully activated for your account.

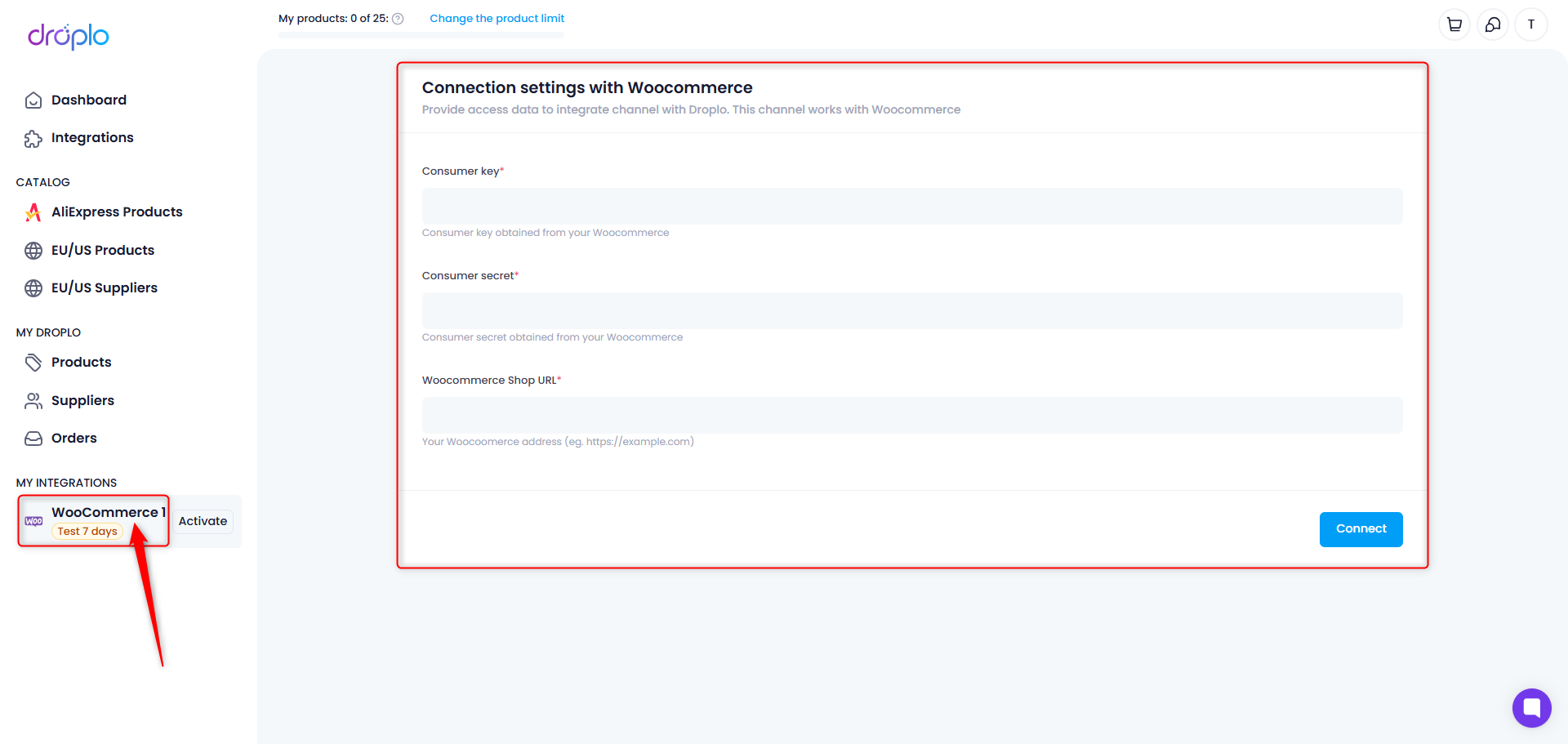
Once access is activated, a new section will appear in the main menu on the left side of the panel: MY INTEGRATIONS. In this section you will find a shortcut to your WooCommerce integration. Click on it to open the configuration panel.
Go to the WooCommerce configuration panel in Droplo using the shortcut in the left menu:

In order to pass this step you need to get the authorisation data from your WooCommerce admin panel:
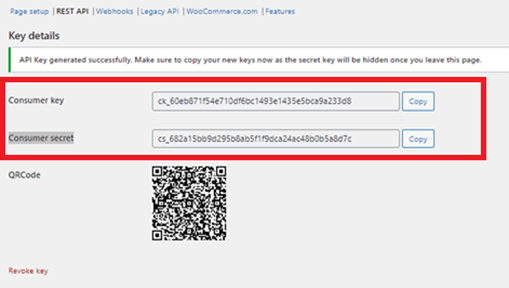
Consumer key
Consumer secret
URL of your store (public domain)
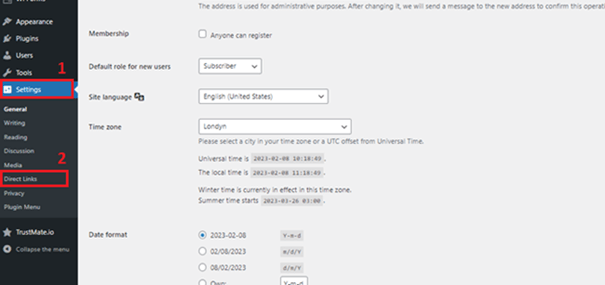
At first, go to your admin panel on WordPress and open main Settings tab (1).
From the settings list, choose Permalinks / Direct Links option (2).

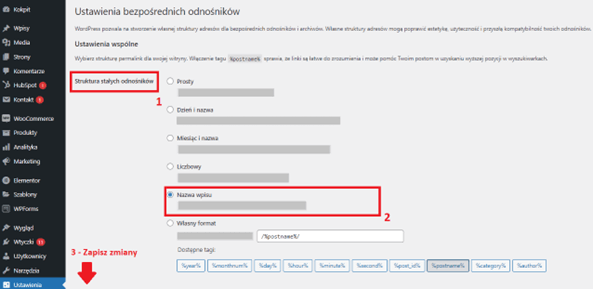
In the newly opened card, check if the Permalink structure (1) is set to “Post name” (2).
If it’s not, mark it and click Save Changes button below the page.

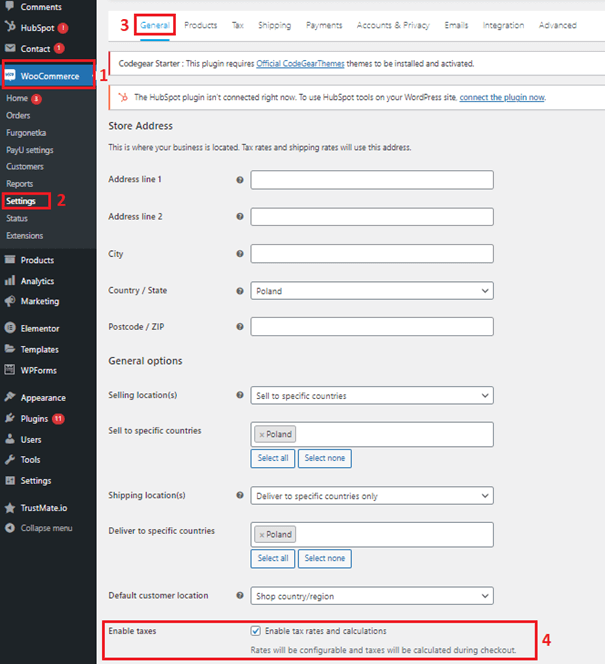
When this step is done, go to the left menu and open WooCommerce tab (1). Then, in the drop-down list, click on Settings tab (2).

In the General card (3) check the option “Enable tax rates and calculations” (4).
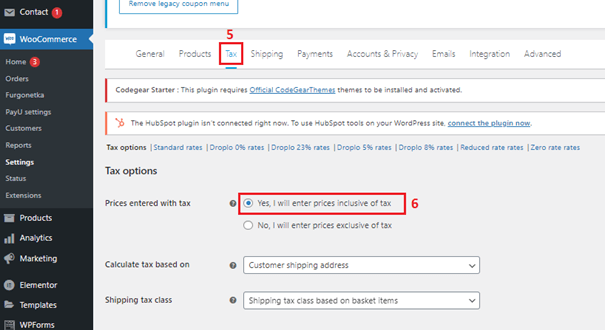
Next go to the Tax card (5) and below in Tax options find the Prices entered with tax. Choose the option “Yes, I will enter process inclusive of tax” (6).

Remember to click on the Save Changes button below each page.
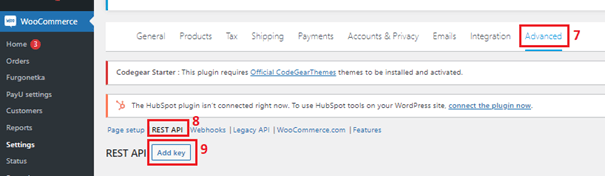
Now you can change the card to Advanced settings (7) and click on REST API card (8).

Now click on Add key button (9).
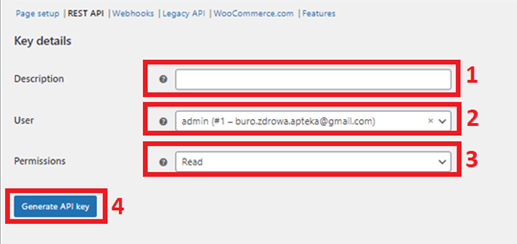
You are now able to insert the Key Details and Generate a new API key. Here you can name your API connection (1), choose the admin account (2) and give it permission: “Edit / Read” (3). When you’re done, click on Generate API key button (4).

The page will now refresh, presenting you the API keys that can be put into Droplo – WooCommerce connection window.

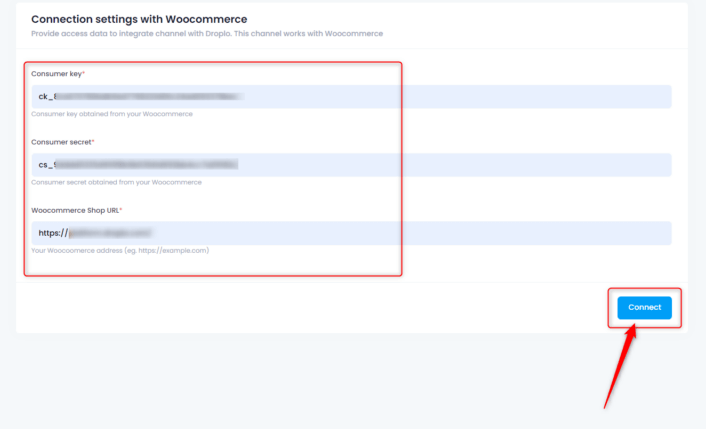
Fill in all the blank spaces with the WooCommerce authorisation data (1) and click on “Connect” button (2). The connection will be fully active in a few seconds.

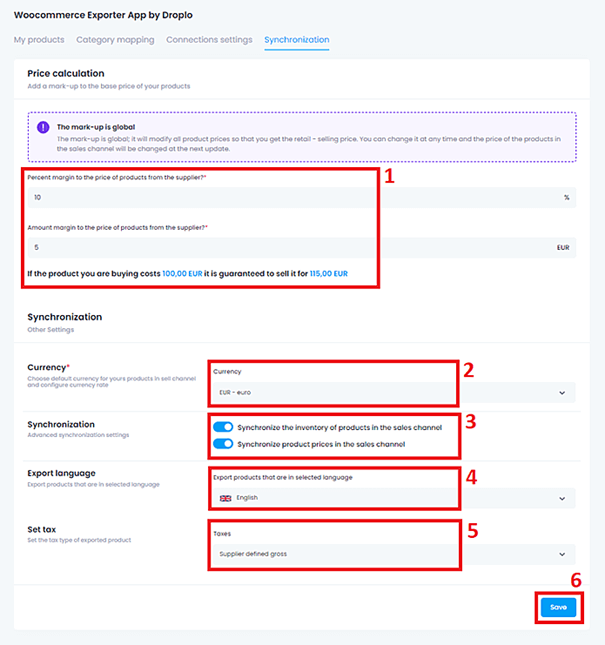
After successful connection, you will be transferred to the WooCommerce Exporter App by Droplo, where you can easily configure the integration parameters such as:
Global price markup (1)
Price currency (2)
Price and stock synchronisation (3)
Export language (4)
Tax value (5)

After setting the configuration, click on Save button (6).
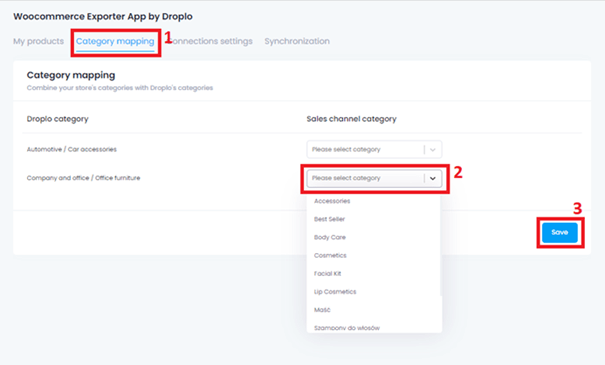
If you already have categories in your WooCommerce store, you need to map those categories with Droplo before exporting the products to your store.
Go to the Category Mapping card (1) and assign the most relative option that fits the categories in.
When you finish assigning every category from the list (2) then click Save (3).

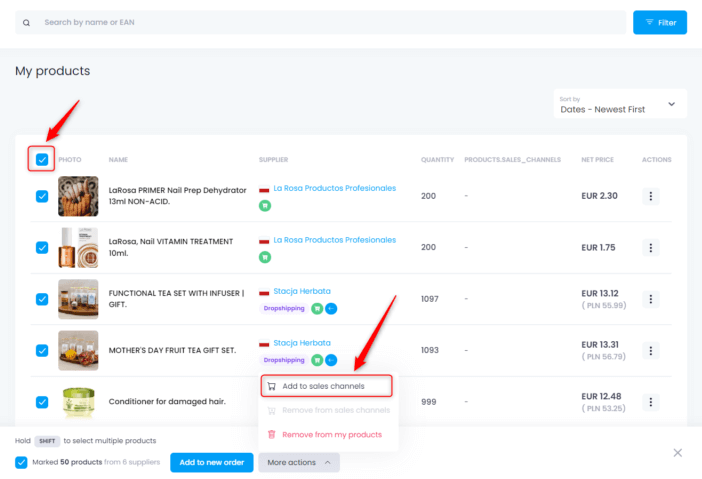
After saving your category mapping settings, you can go to the My Products tab and export the selected products to WooCommercer via the More Actions -> Add to sales channels function.

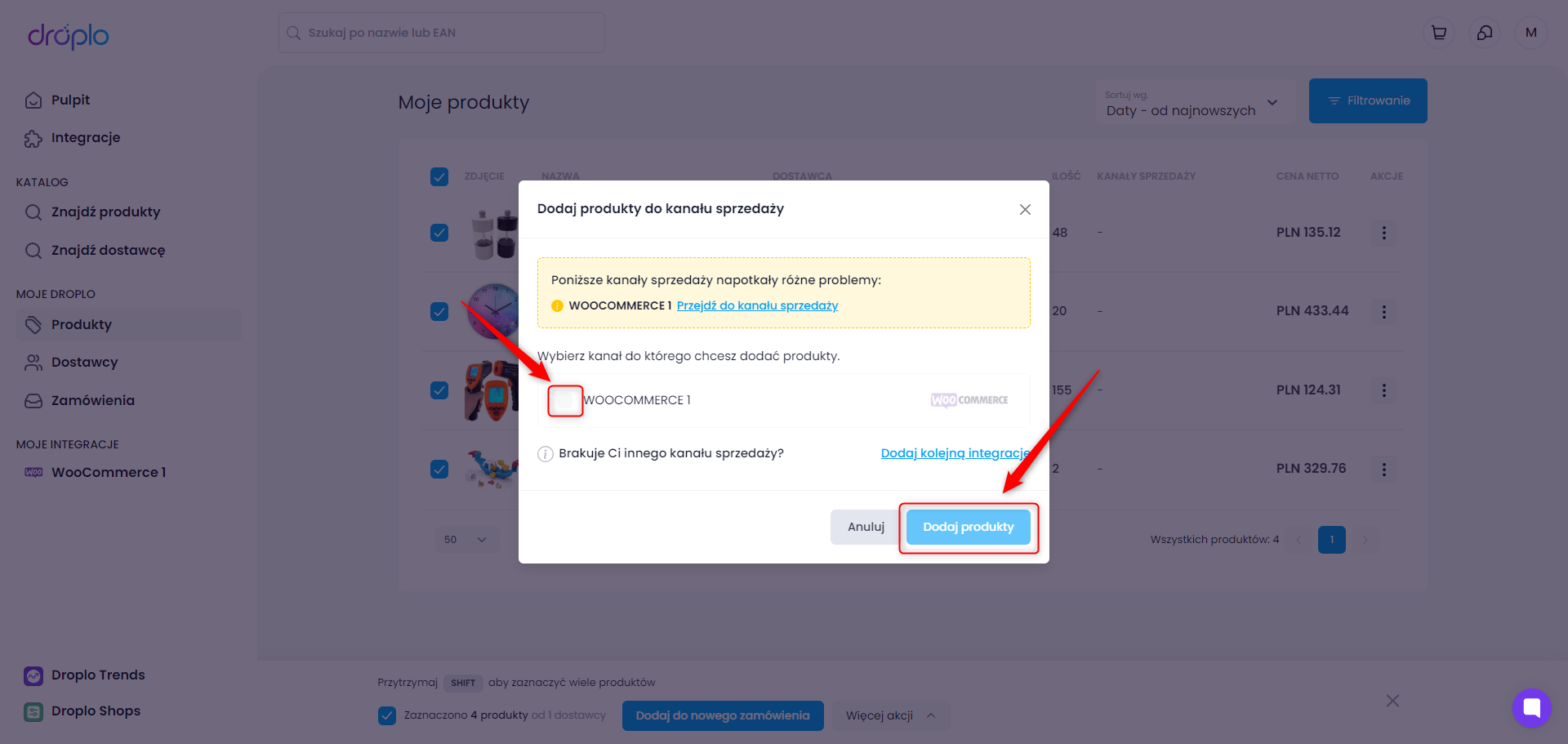
A new window will appear where you can choose which integration you want to upload products to. If the integration has encountered errors, e.g. with the connection, a message will appear at the top of the window.
In this case, check again that the configuration has been done correctly on the Droplo side as well as on the Woocommerce side.

This is because Droplo is the source for updating products in your store. Operating on products outside of Droplo may cause synchronization issues.
However, if you don’t want prices or inventory to be updated automatically on the store side, change the synchronization settings for your WooCommerce integration in Droplo.